В апреле 2023 года российский fashion-ритейлер Melon Fashion Group объявил о запуске нового бренда IDOL.IDOL стал пятым брендом в портфеле компании, присоединившись к Zarina, Love Republic, Befree и Sela.
IDOL — это идея, заложенная в названии: I DO Life — я сам создаю свою жизнь, себя и окружение. Основа бренда — изделия из шерсти, кашемира и смесовых материалов высокого качества. Были привлечены новые поставщики, работающие с премиальными материалами и международными брендами. Ассортимент включает в себя костюмы, платья, трикотажные изделия, джинсовую и верхнюю одежду, обувь, сумки и аксессуары, 30% изделий ориентированы на мужскую аудиторию.
IDOL позиционирует себя как «доступный премиум». Клиентам будет предоставлен индивидуальный сервис, который включает в себя услуги стилиста, уход за вещами, а также персонализацию изделий. Специально для пространства розничных магазинов была создана парфюмерная композиция. К 2024 году планируется открытие 50 точек бренда в крупнейших торговых центрах России.
Для разработки официального интернет-магазина IDOL Melon Fashion Group выбрали команду Интаро.
Расскажем историю запуска интернет-магазина для одного из самых ожидаемых брендов года.
Проведя аналитику и составив функциональные требования к проекту и требования к интеграциям, мы приступили к этапу разработки.
Для реализации интернет-магазина была выбрана технология SPA (Single Page Application) - веб-приложение, которое работает в рамках одной страницы, без необходимости перезагрузки страницы при каждом запросе. Далее расскажем подробнее, из чего состоит фронт и бэк проекта.
Frontend
Для написания фронта выбрали фреймворк Nuxt.js.
В результате получили такие преимущества:
Backend
Для написания backoffice выбрали php-фреймворк Symfony. В качестве структуры хранения данных использовали платформу 1С-Битрикс. Администрирование и управление контентом также оставили на стороне CMS, поскольку Битрикс предоставляет широкий готовый функционал для этого.
Из плюсов подключения Symfony в Битрикс-проект можно отметить:
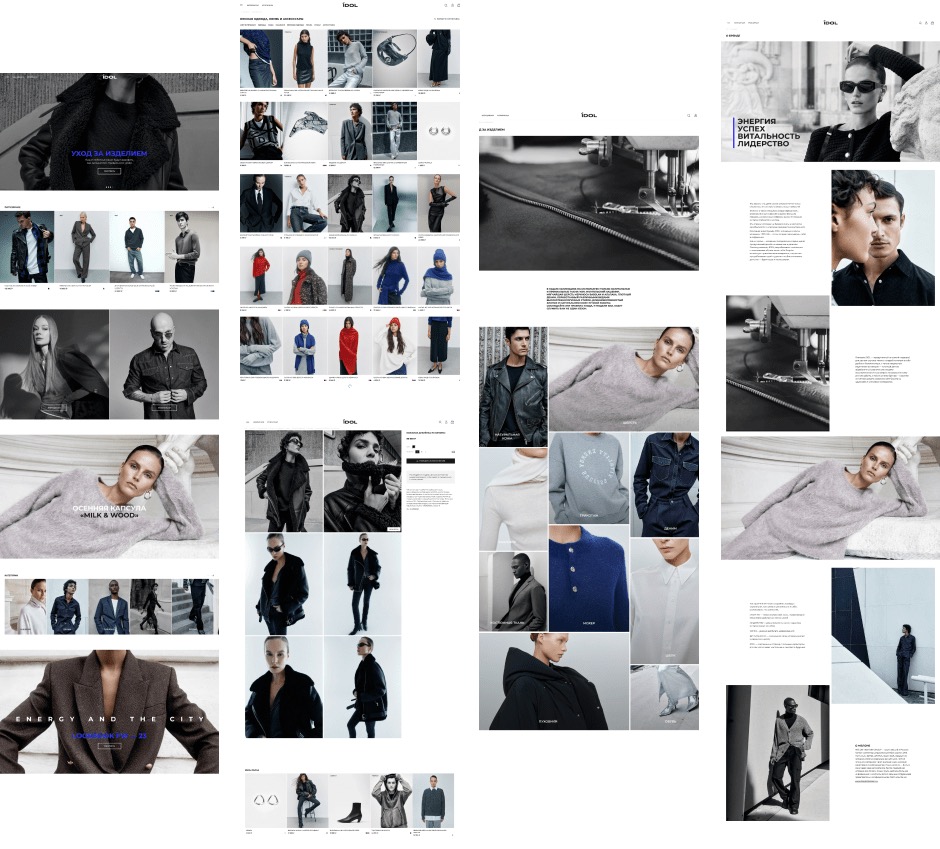
Реализованные страницы: Главная, Каталог, Карточка, Корзина, Чекаут, ЛК, Авторизация и регистрация, Результаты поиска, Информационные страницы, Лукбук, Уход за изделием
Помимо разработки в ограниченные сроки, перед нами стояла задача интегрировать новый интернет-магазин в контур проектов Melon Fashion Group. C помощью API мы провели интеграцию с внутренней системой ESB, которая передает информацию о складах, товарах, остатках и ценах. Благодаря этому происходит постоянная актуализация каталога.
Lamoda Фулфилмент
Интеграция с системой управления заказами
OMS — внутренняя система управления заказами компании Melon Fashion Group.
Благодаря интеграции, система обменивается с интернет-магазином следующими данными:
OMS, в свою очередь, интегрирована с 1С и Lamoda. Таким образом, после оформления на сайте, заказы передаются на доставку.
В случае, если клиент изменил или отменил часть заказа, операторы систем правят заказ на своей стороне. После этого изменения приходят на сайт.
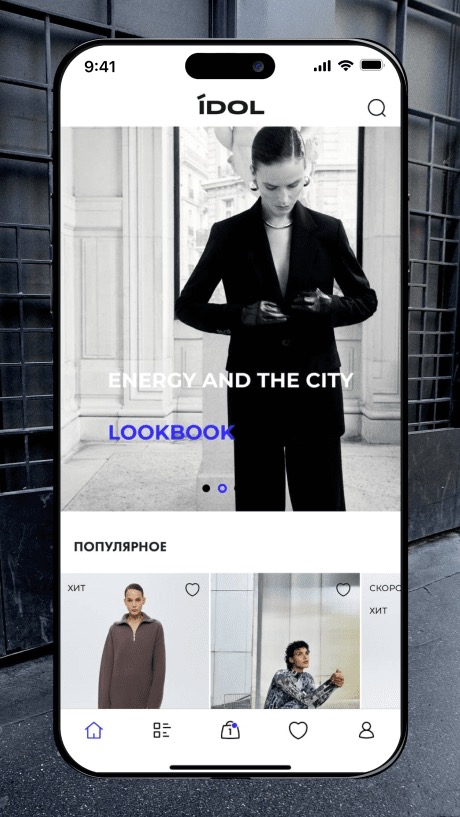
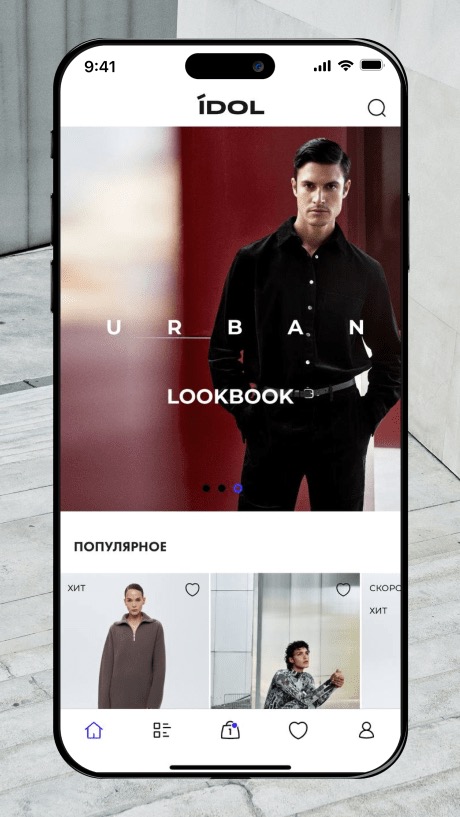
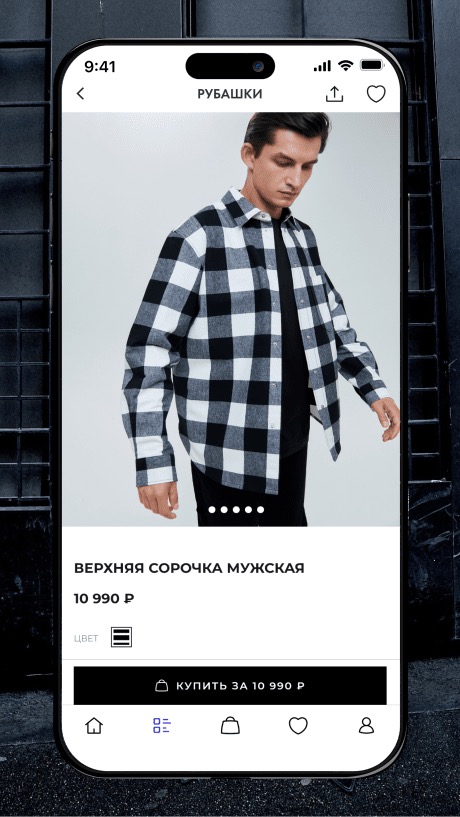
Мобильное приложение Fittin
Разработка мобильного приложения осуществлялась нашими коллегами по e-commerce - компанией Fittin.
В рамках интеграции были реализованы следующие фиды:
Фид с товарами
Основной фид с товарными позициями. Передаем в формате XML все данные о товарах, категориях и иерархии, включая описания и изображения.
Фид доступности товаров
Фид остатков,который содержит в себе информацию о наличии товаров на складах, количестве и цене данных товаров.
Для остального функционала искали компромисс с учетом того, какая реализация будет быстрее. Также мы переиспользовали API сайта, например для страниц авторизации, регистрации и функционала оплат. Написали вебхуки для корзины и чекаута, работы с заказами и доставками.
Кроме того, была реализована синхронизация корзин для авторизованных пользователей и сохранение истории просмотренных товаров.
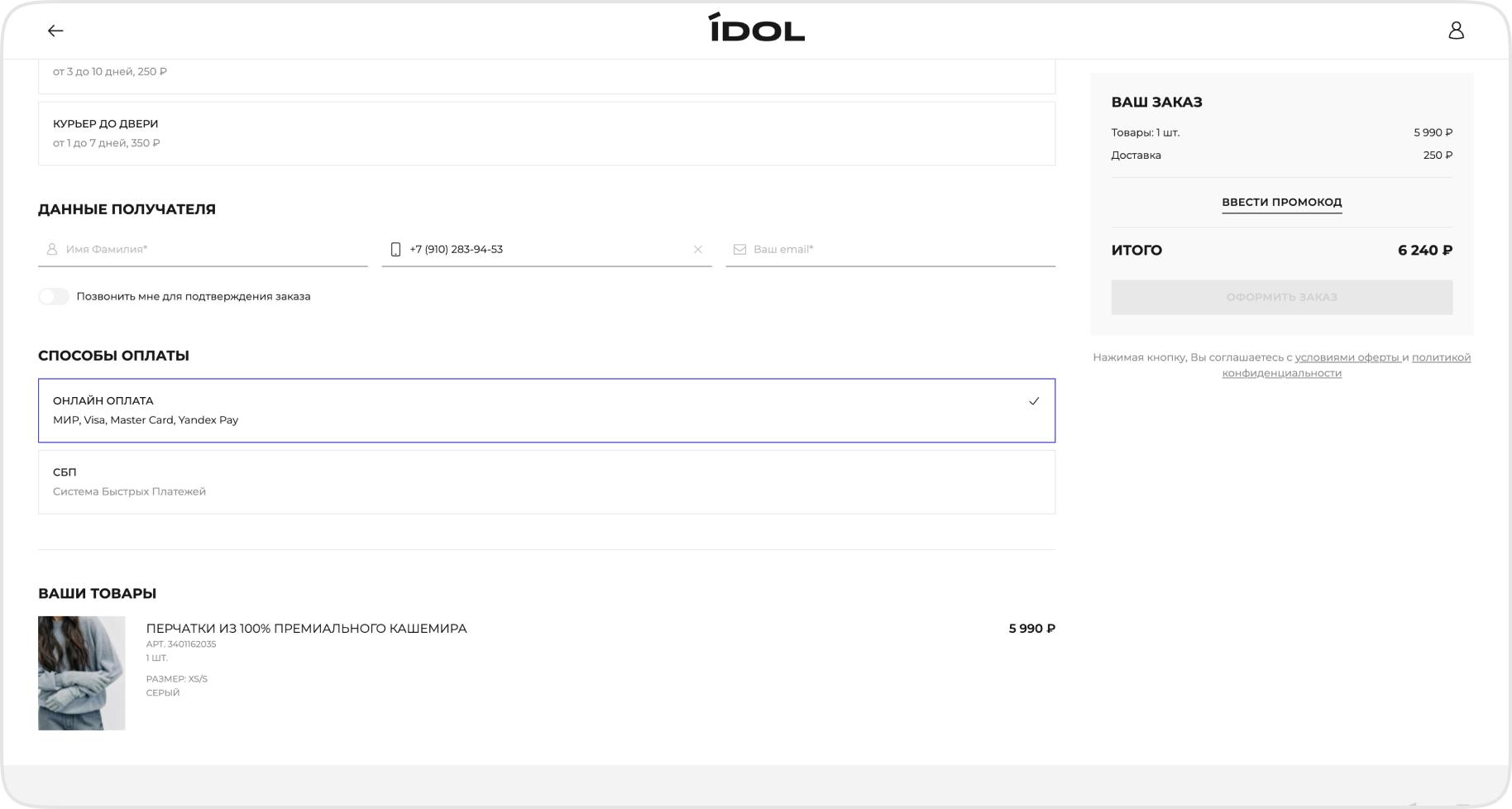
Онлайн-оплата заказа
В качестве эквайринга для онлайн-оплаты картой был выбран сервис Payture. Интеграция была проведена с помощью API. Была реализована возможность оплатить самыми популярными платежными системами: Visa, Mastercard, МИР, Яндекс Pay. Дополнительно мы внедрили SDK модуль от Райффайзен Банка - СБП Райффайзен (способ онлайн-оплаты).
Для осуществления триггерных и маркетинговых рассылок была проведена интеграция с сервисом Mindbox. В результате на стороне Mindbox заведена база клиентов с информацией о подписках, а также загружены товары с помощью yml-фида. Это позволяет бренду делать персонализированные рассылки и развивать маркетинговые инструменты в дальнейшем.
Программа лояльности для всех пользователей сайта
При регистрации пользователя на сайте реализована проверка на участие в программе лояльности
У участников программы лояльности есть возможность
Начисление бонусных баллов
На стороне сайте реализована логика начисления бонусных баллов.
Зачисление бонусных баллов должно производиться по истечении 14 дней с момента перевода заказа в статус «Получен».
Если часть товаров по заказу не была выкуплена, тогда требуется реализовать перерасчет бонусных баллов в соответствии с обновленным составом заказа.
Отображение начисляемых бонусов в публичной части сайта
Списание бонусных баллов
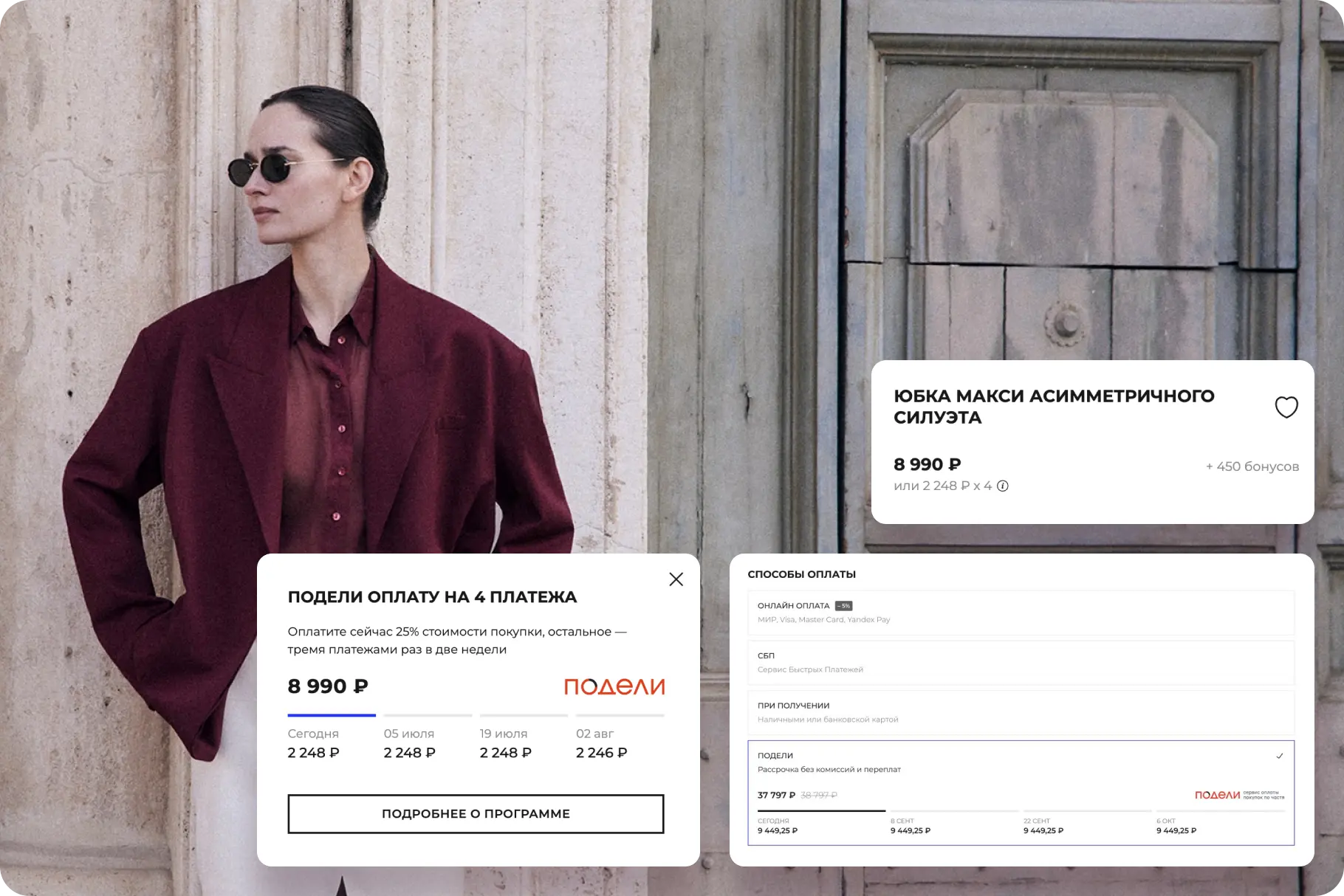
Интеграция с платежным сервисом «Подели»
В рамках интеграции с Podeli реализованы возможности