4 октября 2016 года платежный сервис Apple Pay был официально запущен в России. И вполне логичным на фоне этого выглядит решение компании re:Store (Apple Premium Reseller номер один в России и Европе) внедрить Apple Pay на мобильной и основной версии сайта.
ЗАДАЧА
Внедрение Apple Pay на мобильную и основную версию сайта re:Store.
ЧТО МЫ ДЕЛАЛИ
- Интеграция
Порядок действий:
Цели сформированы, требования оговорены, пора приступать к составлению плана разработки. Остановлюсь на главных моментах;
Получив необходимую документацию от Яндекс.Деньги, ознакомились с SDK, в частности с разделом «Apple Pay payments».
Выбрав необходимую для совместимости серию iPhone, приступили к реализации первого этапа разработки. Регистрируем Merchant ID, формируем платежный сертификат, сертификат для веб-платежей и подтверждаем владение доменами сайтов, на которых будет производиться оплата. Ждем свежую документацию и устранение багов от Яндекс.Деньги — т. к. технологию только начали внедрять, на их стороне также что-то меняется и актуализируется. Параллельно с нами на своей стороне Яндекс.Деньги разбирались с ошибкой при тестовом платеже — заказ не передавался без заполнения необязательных полей.
Не забываем, что для приема платежей через сервис Apple Pay сайт должен работать по протоколу HTTPS и поддерживать протокол TLS версии 1.2, а домен сайта должен быть предварительно зарегистрирован и подтвержден в консоли Apple Developer.
Через несколько дней Яндекс.Деньги исправили баги и сообщили нам, что мы можем продолжить работы.
Так как интеграция предполагает использование клиентской части (javascript) и серверной, на клиенте мы проверяем совместимость устройства и обрабатываем события: создание сессии, авторизация платежа, обработка платежа. На серверной части необходимо выполнять вызовы API:
- Запуск сессии Apple Pay;
- Проведение оплаты по криптограмме.
При тестировании использовалась виртуальная карта, что также является большим плюсом, позволяет проверить работу разных вариантов карт.
Поиск альтернативных решений
Яндекс.Деньги просит попробовать провести оплаты с других карт. На данный момент (январь 2017) Apple Pay способен поддерживать кредитные и дебетовые операции карт MasterСard, которые обслуживаются основными российскими банками. Держатели карт Visa сталкиваются с некоторыми сложностями (без проблем пока что работают Visa от Альфа-Банка и банка Тинькофф, остальные же могут воспользоваться лайфхаком от Яндекс.Денег с их виртуальными картами)
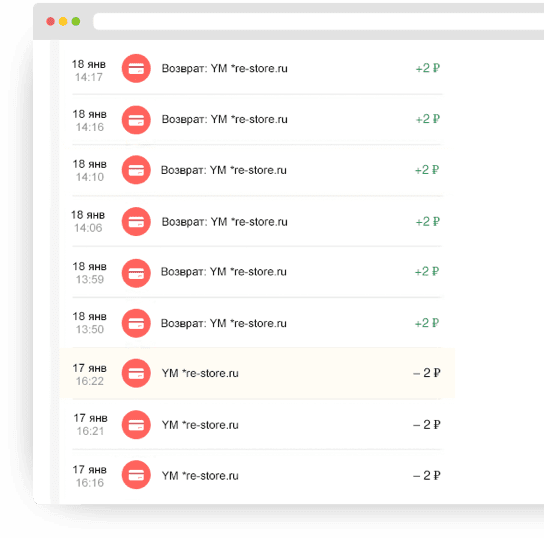
Мы же начали тестирование с картой Mastercard от Сбербанка. Снова попытка оплаты и вновь запрос /dsrpwallet не выполняется. Ожидаем разъяснений со стороны Яндекс.Деньги.

Успешная оплата прошла, что дальше
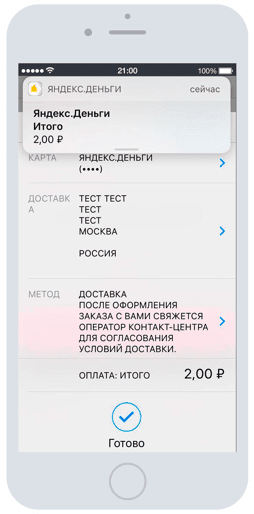
Пробуем удостовериться в прохождении успешной оплаты. Будет ли выполняться запрос paymentAviso? Необходимо делать новый заказ, так как токен действителен 5 минут.
Если же повторить запрос в течение минуты с теми же данными, то возвращается ошибка. Так как все запросы шли сразу на боевой сайт, у нас не было никакой возможности временно завернуть запросы, которые связаны с Apple Pay, на тестовый сервер, для тестирования прохождения полностью процесса оплаты.



Остальное — дело техники
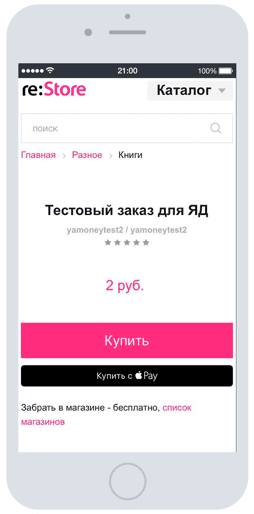
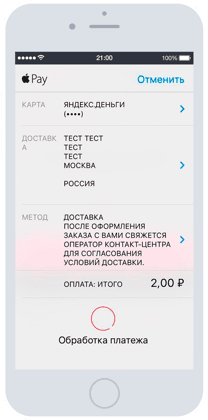
Подтвердив успешность процесса оплаты и протестировав его на основной и мобильной версиях на тестовом сервере, приступаем к процессу доработки внешнего вида.
Что было сделано:
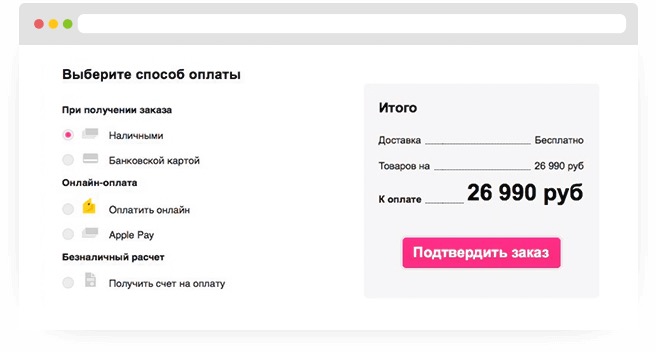
- «Включить для самовывоза»;
- «Включить для доставки»;
- «Доступно только для администраторов».





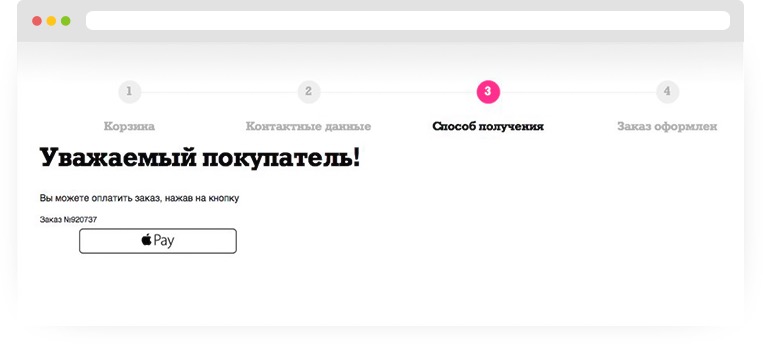
и оплачиваем.


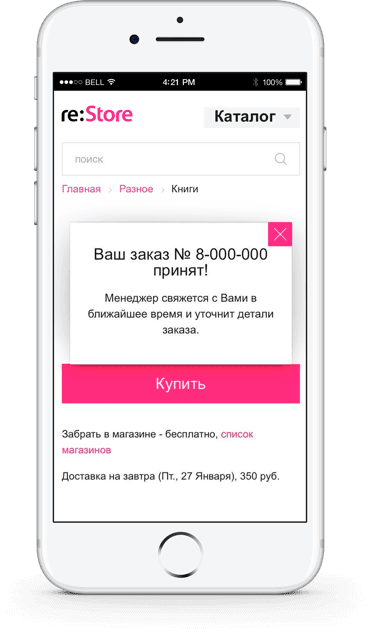
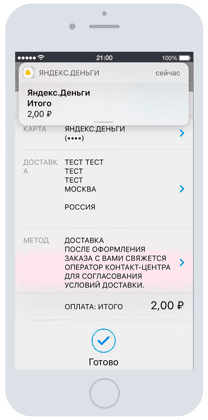
Оплата прошла успешно. Для подтверждения стабильности работы процесса тестируем еще несколько раз.
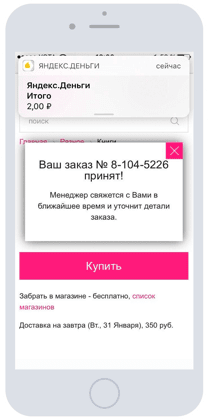
Работа над задачей практически завершена, осталось проверить, все ли данные записываются в заказ в CRM.
Действительно так — имя, email, номер телефона и город. Таким образом, все данные, которые мы получаем от Apple Pay, записываются.
Что касается адреса доставки — тут логика аналогична заказам в 1 клик, т.е. пишется только свойство города, других данных по доставке нет. Дополнительно, для Apple Pay записываются YM_CLIENT_ORDER_ID — номер заказа.
Теперь точно всё!
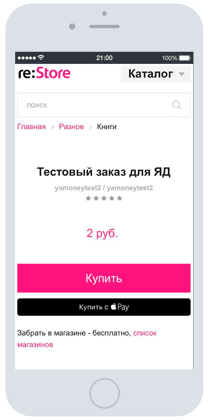
Способ оплаты с помощью сервиса Apple Pay открываем для всех пользователей.
Видим первые успешные оплаты пользователей. Анализируем и формируем статистику, основываясь на полях «Заказ», «Доставка», «Сумма доставки», «Общая сумма» и «Статус заказа».
Что было сделано: