
Как мы внедряли Apple Pay на re:Store
4 октября 2016 года платежный сервис Apple Pay был официально запущен в России. И вполне логичным на фоне этого выглядит решение компании re:Store (Apple Premium Reseller номер один в России и Европе) внедрить Apple Pay на мобильной и основной версии сайта.
ЗАДАЧА
Внедрение Apple Pay на мобильную и основную версию сайта re:Store.
ЧТО МЫ ДЕЛАЛИ
Интеграция
Порядок действий:
Цели сформированы, требования оговорены, пора приступать к составлению плана разработки. Остановлюсь на главных моментах;

К устройству привязываем карту оплаты;

Apple Pay возвращает ключ верификации карты;

Получаем оплату.

При совершении покупки отсылаем запрос в Apple Pay;

Этот ключ мы отсылаем в Яндекс.Деньги;
Получив необходимую документацию от Яндекс.Деньги, ознакомились с SDK, в частности с разделом «Apple Pay payments».
Выбрав необходимую для совместимости серию iPhone, приступили к реализации первого этапа разработки. Регистрируем Merchant ID, формируем платежный сертификат, сертификат для веб-платежей и подтверждаем владение доменами сайтов, на которых будет производиться оплата. Ждем свежую документацию и устранение багов от Яндекс.Деньги — т. к. технологию только начали внедрять, на их стороне также что-то меняется и актуализируется. Параллельно с нами на своей стороне Яндекс.Деньги разбирались с ошибкой при тестовом платеже — заказ не передавался без заполнения необязательных полей.
Не забываем, что для приема платежей через сервис Apple Pay сайт должен работать по протоколу HTTPS и поддерживать протокол TLS версии 1.2, а домен сайта должен быть предварительно зарегистрирован и подтвержден в консоли Apple Developer.
Через несколько дней Яндекс.Деньги исправили баги и сообщили нам, что мы можем продолжить работы.
Так как интеграция предполагает использование клиентской части (javascript) и серверной, на клиенте мы проверяем совместимость устройства и обрабатываем события: создание сессии, авторизация платежа, обработка платежа.
На серверной части необходимо выполнять вызовы API:
Выбрав необходимую для совместимости серию iPhone, приступили к реализации первого этапа разработки. Регистрируем Merchant ID, формируем платежный сертификат, сертификат для веб-платежей и подтверждаем владение доменами сайтов, на которых будет производиться оплата. Ждем свежую документацию и устранение багов от Яндекс.Деньги — т. к. технологию только начали внедрять, на их стороне также что-то меняется и актуализируется. Параллельно с нами на своей стороне Яндекс.Деньги разбирались с ошибкой при тестовом платеже — заказ не передавался без заполнения необязательных полей.
Не забываем, что для приема платежей через сервис Apple Pay сайт должен работать по протоколу HTTPS и поддерживать протокол TLS версии 1.2, а домен сайта должен быть предварительно зарегистрирован и подтвержден в консоли Apple Developer.
Через несколько дней Яндекс.Деньги исправили баги и сообщили нам, что мы можем продолжить работы.
Так как интеграция предполагает использование клиентской части (javascript) и серверной, на клиенте мы проверяем совместимость устройства и обрабатываем события: создание сессии, авторизация платежа, обработка платежа.
На серверной части необходимо выполнять вызовы API:
- Запуск сессии Apple Pay;
- Проведение оплаты по криптограмме.
Поиск альтернативных решений
Яндекс.Деньги просит попробовать провести оплаты с других карт. На данный момент (январь 2017) Apple Pay способен поддерживать кредитные и дебетовые операции карт MasterСard, которые обслуживаются основными российскими банками. Держатели карт Visa сталкиваются с некоторыми сложностями (без проблем пока что работают Visa от Альфа-Банка и банка Тинькофф, остальные же могут воспользоваться лайфхаком от Яндекс.Денег с их виртуальными картами)
Мы же начали тестирование с картой Mastercard от Сбербанка. Снова попытка оплаты и вновь запрос /dsrpwallet не выполняется. Ожидаем разъяснений со стороны Яндекс.Деньги.
Мы же начали тестирование с картой Mastercard от Сбербанка. Снова попытка оплаты и вновь запрос /dsrpwallet не выполняется. Ожидаем разъяснений со стороны Яндекс.Деньги.
Проблема обнаружена?
После долгих дискуссий с Яндекс.Деньги правим настройки merchantCapabilities в paymentRequest для генерация пакета с типом 3DSecure. И вот она первая и долгожданная успешная оплата.

Успешная оплата прошла, что дальше?
Пробуем удостовериться в прохождении успешной оплаты. Будет ли выполняться запрос paymentAviso? Необходимо делать новый заказ, так как токен действителен 5 минут.
Если же повторить запрос в течение минуты с теми же данными, то возвращается ошибка. Так как все запросы шли сразу на боевой сайт, у нас не было никакой возможности временно завернуть запросы, которые связаны с Apple Pay, на тестовый сервер, для тестирования прохождения полностью процесса оплаты.
Если же повторить запрос в течение минуты с теми же данными, то возвращается ошибка. Так как все запросы шли сразу на боевой сайт, у нас не было никакой возможности временно завернуть запросы, которые связаны с Apple Pay, на тестовый сервер, для тестирования прохождения полностью процесса оплаты.
Недорого и эффективно
Сделали тестовые товары ценой в 2 рубля и завершающие небольшие правки. Необходимо было добавить примерные обработчики запросов от Яндекс.Деньги к сайту (checkorder и paymentaviso).
Следующим этапом была проверка работы (запросы симулировали через curl, т.к. напомню, Яндекс.Деньги делал эти запросы к боевому сайту).
Следующим этапом была проверка работы (запросы симулировали через curl, т.к. напомню, Яндекс.Деньги делал эти запросы к боевому сайту).



1. Выбираем товар.
2. Формируем заказ.
3. И вот они успешные оплаты.
Остальное — дело техники
Подтвердив успешность процесса оплаты и протестировав его на основной и мобильной версиях на тестовом сервере, приступаем к процессу доработки внешнего вида.
Что было сделано:
Добавили логгирование ключевых мест и включение в настройках модуля re:Store на вкладке «Платежные системы» раздел «Настройки ApplePay», содержащий три пункта:
–
1. «Включить для самовывоза»;
2. «Включить для доставки»;
3. «Доступно только для администраторов».
2. «Включить для доставки»;
3. «Доступно только для администраторов».
Добавили кнопку Apple Pay в попап «Спасибо за заказ» в мобильной версии.
–
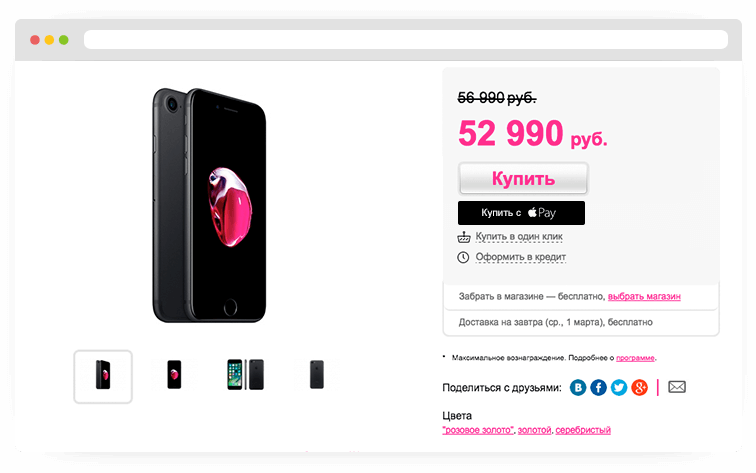
Дополнительно кнопку оплаты с помощью сервиса Apple Pay добавили на детальной странице каталога.
–

На основной версии сайта на страницу формирования заказа добавлен новый тип онлайн-оплаты — Apple Pay. Он отображается только для поддерживаемых устройств.
–


При выборе варианта оплаты на странице оплаты заказа отображается кнопка Apple Pay.
–
К бою готовы!
Проверив работу оплаты заказа на тестовом сервере, начинаем тестирование на http://www.re-store.ru/.
Первая попытка не увенчалась успехом. Рабочая группа выявила причину в некоторых особенностях работы с API Яндекс.Деньги, которые приводили к выводу сообщения об ошибке запроса.
После внесения правок проводим оплату. Оплата прошла успешна, однако номер заказа не совпадает по формату.
Выясняем, что это номер заказа, выданный Я.Кассой, а реальный номер заказа в нормальном формате. Вносим небольшие правки и пробуем провести оплату.
Первая попытка не увенчалась успехом. Рабочая группа выявила причину в некоторых особенностях работы с API Яндекс.Деньги, которые приводили к выводу сообщения об ошибке запроса.
После внесения правок проводим оплату. Оплата прошла успешна, однако номер заказа не совпадает по формату.
Выясняем, что это номер заказа, выданный Я.Кассой, а реальный номер заказа в нормальном формате. Вносим небольшие правки и пробуем провести оплату.




1. Выбираем товар.
2. Формируем заказ и оплачиваем.
3. Ждем подтверждение оплаты.
4. Заказ оплачен. Выводится информационное сообщение.
Оплата прошла успешно. Для подтверждения стабильности работы процесса тестируем еще несколько раз.
Работа над задачей практически завершена, осталось проверить, все ли данные записываются в заказ в CRM.
Действительно так — имя, email, номер телефона и город. Таким образом, все данные, которые мы получаем от Apple Pay, записываются.
Что касается адреса доставки — тут логика аналогична заказам в 1 клик, т.е. пишется только свойство города, других данных по доставке нет. Дополнительно, для Apple Pay записываются YM_CLIENT_ORDER_ID — номер заказа.
Работа над задачей практически завершена, осталось проверить, все ли данные записываются в заказ в CRM.
Действительно так — имя, email, номер телефона и город. Таким образом, все данные, которые мы получаем от Apple Pay, записываются.
Что касается адреса доставки — тут логика аналогична заказам в 1 клик, т.е. пишется только свойство города, других данных по доставке нет. Дополнительно, для Apple Pay записываются YM_CLIENT_ORDER_ID — номер заказа.
Теперь точно всё!
Способ оплаты с помощью сервиса Apple Pay открываем для всех пользователей.
Видим первые успешные оплаты пользователей. Анализируем и формируем статистику, основываясь на полях «Заказ», «Доставка», «Сумма доставки», «Общая сумма» и «Статус заказа».
Видим первые успешные оплаты пользователей. Анализируем и формируем статистику, основываясь на полях «Заказ», «Доставка», «Сумма доставки», «Общая сумма» и «Статус заказа».
В настройках модуля в админке на вкладке «Платежные системы» добавили раздел «Настройки Apple Pay», содержащий три пункта:
- «Включить для самовывоза»;
- «Включить для доставки»;
- «Доступно только для администраторов».
Дополнительно кнопку оплаты с помощью сервиса Apple Pay добавили на странице товара.
- «Включить для самовывоза»;
- «Включить для доставки»;
- «Доступно только для администраторов».
Дополнительно кнопку оплаты с помощью сервиса Apple Pay добавили на странице товара.
Что было сделано:
1.
На основной версии сайта на страницу формирования заказа добавлен новый тип онлайн-оплаты — Apple Pay. Он отображается только для поддерживаемых устройств.
2.
При ее выборе на странице оплаты заказа отображается кнопка Apple Pay.
3.
В мобильной версии кнопка Apple Pay появляется в попапе «Спасибо за заказ».
4.
Подпишитесь на рассылку
Мы будем присылать лучшие статьи и кейсы
о ecommerce не чаще 2 раз в месяц.
о ecommerce не чаще 2 раз в месяц.
Читать также
